The first thing is to find out which version are you on. Here's how you do…
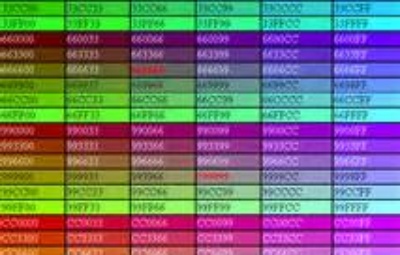
Color Name HEX Color AliceBlue #F0F8FF AntiqueWhite #FAEBD7 Aqua #00FFFF Aquamarine #7FFFD4 Azure #F0FFFF Beige #F5F5DC…
Basic Shortcuts Description Windows Mac OS Edit menu Alt + E Ctrl + F2 + F…
The simple answer is no - search engine submission isn’t necessary. The majority of search engines nowadays (most…
The simple answer is no - search engine submission isn’t necessary. The majority of search engines nowadays (most…
The answer is simple - inbound linking cannot hurt your search ranking. How is this known for…